Illustrator tutorial │Create a modern web button // VectorArtPlus
In this tutorial we will learn how to create a vector scale able professional web button. This is an intermediate tutorial of adobe illustrator. I have used many tools and panels to create the vector art. So, if you are a beginner, I recommend you to read the "Illustrator beginner tutorials" first.
Project details:
Level : Intermediate
Estimated time: 20 minutes
Program used: Adobe illustrator cs6.
Document type: RGB
Minimum qualifications: Using the pen tool, pathfinder panel and the gradient palette.
The final vector art work will be as like as below.
Download the project file
Creating the background:
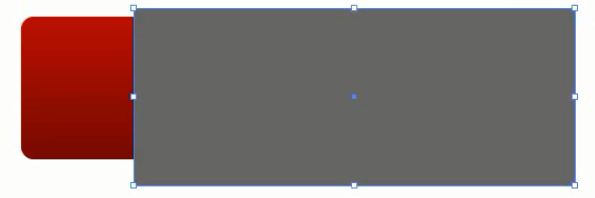
Step 1: First create a rounded rectangle with the rectangle tool and fill it with linear gradient as shown below.Step 2: Make a copy of it just under the first rectangle. Part it with the pathfinder panel as shown below.
Change the color of the part with linear gradient.
Now, drag it in front of the first rectangle at the left corner.
Step 4: Create a circle and fill it with the same color of the partial rectangle. Hit the alternate color button on the gradient panel. Again, make a small circle with the ellipse tool and fill it with linear gradient. Drag them on the center of the partial rectangle.
Create a arrow with the pen tool go to "effect/stylize/rounded corners" and provide data as you like. Then give a drop shadow by going to "effect/stylize/drop shadow". Enter the following data. Then drag it to the center of the circles.
Step 5: Now, create a simple text with the type tool. Change the color to white. Then give a drop shadow by following the previous step. Your art work will as like as below.
Finalizing your vector art work: Group all the object and scale it as you like The final vector art work will be same as below.
Illustrator tutorial │Create a modern web button // VectorArtPlus
 Reviewed by Unknown
on
9:52 PM
Rating:
Reviewed by Unknown
on
9:52 PM
Rating:
 Reviewed by Unknown
on
9:52 PM
Rating:
Reviewed by Unknown
on
9:52 PM
Rating:

















.png)
.png)






No comments: